It’s coming, it’s almost here, it’s here!
JavaScript is growing up :-) Oh, the wait! You can finally see the “wisdom teeth” coming.
This is the one set of API that most programing languages acquire late, sometimes never (yes, I am looking at you, C++ :-). There are some cases where the internationalization API is there from version 1.0 like .NET, Silverlight, Win RT (Microsoft stuff, in general), but that is the exception, not the rule.
So now JavaScript finally made it.
The ECMA-402 Edition 1.0, ECMAScript Internationalization API Specification was approved in December 2012, and you can read it here: http://www.ecma-international.org/ecma-402/1.0/
And some very handy tutorials here: http://norbertlindenberg.com/2012/12/ecmascript-internationalization-api/ and here http://marcoscaceres.github.io/jsi18n/.
But can you use it, or is this just ferry tales?
Well, probably not yet. But it is almost here.
Chrome has it for a while (about 5-6 month), so you can play with it.
Internet Explorer 11 Developer Preview has it: http://redmondmag.com/articles/2013/07/25/ie-11-for-windows-7.aspx
Opera has it since it switched to the WebKitBlink, the same HTML layout engine as Chrome.
Firefox has it in the development branch, but it is currently disabled: https://github.com/andyearnshaw/Intl.js. You can’t even play with it in the nightly build. But it is there, in the pipeline, and it will happen soon enough.
Safari seems to be the only one left out. Might have something in some dark, secretive place, but there is nothing that we can see.
There is also Intl.js, a compatibility shim that you can use meantime: https://github.com/andyearnshaw/Intl.js
Yes, it will take a while to get to the “don’t worry, it’s there” state, but hey, you can see the progress.
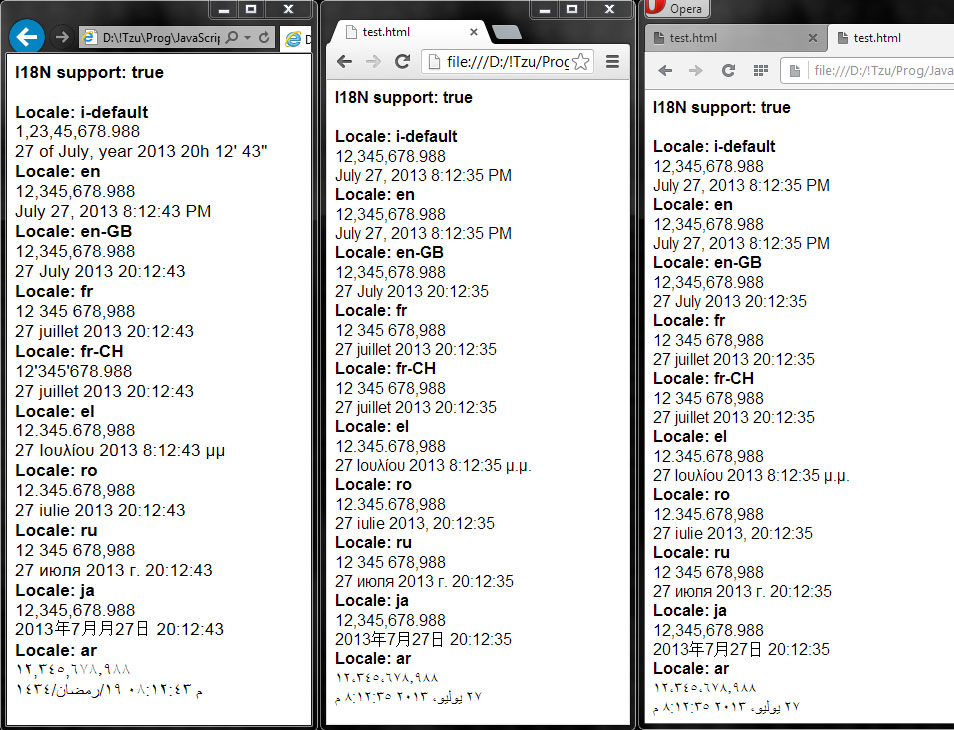
So here it is, the currently supported browsers:

And just in case you want to play and save some typing, here is the source for my test:
EcmaScriptI18n.zip
